Uncaught (in promise) TypeError: Failed to execute 'dispatchEvent' on 'EventTarget': parameter 1 is not of type 'Event'.
הודעת השגיאה ב-Chrome DevTools Console
למה אנחנו נתקלים בהודעת השגיאה הזאת?
אחד העקרונות בעבודה עם Lightning web components הוא השימוש ב-Events לתקשורת מ-Child components ל-Parent components. עיקרון זה הוא חלק מהסטנדרט של Web Components שהארכיטקטורה של LWC מיישמת.
החל מגרסת Winter '23 ארכיטקטורת אבטחת המידע Lightning Web Security מופעלת כברירת מחדל עבור סביבות חדשות כמו Sandboxes ו-Scratch orgs. כתוצאה מכך המעבר של Events בין רכיבים עלול להשתבש, בייחוד במקרה של תקשורת בין רכיבי LWC ל-Aura או בין Lightning modal ל-LWC שיצר אותו, בין אם בגלל ש-Lightning Web Security מופעל ומשפיע על התקשורת בין הרכיבים, ובין אם ביטלנו את ההפעלה שלו, למשל לצורך עבודה ב-Debug mode בלי Proxy objects ב-Chrome DevTools.
ביטול או הפעלת Lightning Web Security מבוצע באופן הבא:
- פתח את ה-Setup.
- בסרגל הצד, בשדה Quick Find הקלד את המילה Session ובחר באופציה Session Settings.
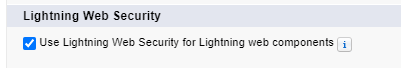
- תחת Session Settings, תחת תת-הכותרת Lightning Web Security תמצא את תיבת סימון עם אחת התוויות הבאות, תלוי בגרסת הסביבה שלך:
- Use Lightning Web Security for Lightning web components
- Use Lightning Web Security for Lightning web components (GA) and Aura components (beta)
- Use Lightning Web Security for Lightning web components
בלי קשר לתוכן התווית הספציפית, מדובר בכפתור ההפעלה של Lightning Web Security וכיבוי או הפעלה שלו עשויים לגרום לשיבושים בפעילות LWC, Aura ו-Lightning Modal.
נראה ש-Salesforce מודעים לקושי שמודל האבטחה החדש שלהם יוצר, וממליצים על בדיקות מדוקדקות באמצעות ESLint Rules for Lightning Web Security כפי שניתן לראות כאן.
פתרון
כדי לפתור את הודעת השגיאה כשמדובר בתקשורת בין Lightning Modal ל-LWC, עלינו לנקות את ה-Cache של הדפדפן שלנו על מנת שיטען מחדש את קבצי ההגדרות של מנגנון אבטחת המידע החדש. כדי לעשות זאת נבצע את השלבים הבאים:
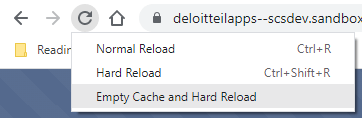
- ב-Chrome, לחץ על המקש F12 במקלדת או על קיצור הדרך Ctrl + Shift + I לפתיחת Chrome DevTools.
- לחץ על המקש הימני בעכבר על כפתור ה-Reload בדפדפן ובחר באופציה Empty Cache and Hard Reload.

כעת התקשורת בין הרכיבים באמצעות Events צריכה לעבוד בצורה תקינה.
לקריאה נוספת
- Stack Overflow - dispatchEvent not working inside Lightning Modal
- Stack Overflow - Lightning-modal custom event not working in winter 23 release
- LWC Dev Guide - Enable Lightning Web Security in an Org
- LWC Dev Guide - When to Enable Lightning Web Security
- LWC Dev Guide - Workflow to Try Your LWCs with Lightning Web Security
- LWC Dev Guide - Using LWS-Only Features
- Trailhead - Lightning Web Security Basics
- LWC Component Reference - Lightning Modal

 and Aura components (beta).PNG)
